Probabilmente conosci diversi modi per acquisire schermate sul tuo computer, incluso l’utilizzo del pulsante Stamp sulla tastiera e dello Strumento di cattura in Windows 10, ma è probabile che non conosci come fare uno screenshot direttamente dal browser di chrome e che questo sia comprensivo di tutta la pagina web dall’inizio alla fine senza ripetere operazioni noiose.
Ecco come fare uno screenshot all’interno di Google Chrome , sul tuo Mac o PC:
Intermezzo promozionale ... continua la lettura dopo il box:

Usufruisci di uno sconto per fare un CONTROLLO DELLA REPUTAZIONE PERSONALE o AZIENDALE [ click qui ]
1. Apri Google Chrome e premi Ctrl + Maiusc + I se sei su un PC, oppure Comando + Opzione + I se sei su un Mac: questa è la lettera I, non la lettera L. Si aprirà un menu sviluppatore chiamato “Element Inspector”, che ti consente di vedere l’HTML con cui è composta la pagina Web corrente.
2. Quindi, premi una nuova combinazione di tasti Ctrl + Maiusc + P se sei su un PC oppure Comando + Maiusc + P su un Mac. Ciò ti consentirà di cercare nel tuo elenco di strumenti per sviluppatori.
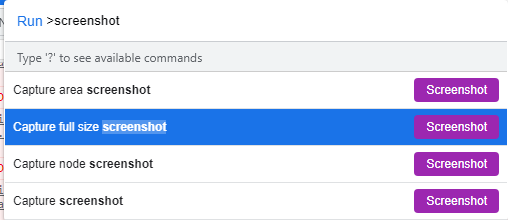
3. Digita la parola “screenshot” ma non premere Invio. Dovresti vedere una serie di quattro opzioni di screenshot come mostriamo nell’immagine qui sotto
Ecco cosa fanno ciascuna delle quattro opzioni di screenshot premendo il pulsante in viola :
- Capture Area Screenshot . Ciò ti consente di selezionare una parte specifica dello schermo e salvarla come screenshot. Se scegli questa opzione, dopo un momento potrai trascinare una casella con il mouse in un punto qualsiasi della finestra di Chrome. Seleziona la parte della pagina che desideri acquisire e verrà salvata.
- Capture Full Size Screenshot o Cattura screenshot a grandezza intera . Questa opzione salva un’immagine dell’intera pagina web, dall’alto verso il basso. È un modo conveniente per catturare l’immagine di una lunga pagina che si estende ben oltre la parte inferiore dello schermo con un solo click. Fantastico non trovi !
- Capture node Screenshot. Questo è più interessante per gli sviluppatori: ti consente di acquisire un’immagine di un solo elemento HTML specifico selezionato in Element Inspector.
- Capture screenshot. Questo è più simile a uno screenshot standard. Salva un’immagine di ciò che è attualmente visibile sullo schermo.
4. Si può selezionare l’opzione anche da tastiera usando i tasti freccia e scorrere verso il basso fino a quello desiderato e premere Invio. Il tuo screenshot verrà acquisito e salvato automaticamente. Puoi trovarlo nel download manager di Chrome e l’immagine sarà disponibile per l’apertura anche nella parte inferiore sulla sinistra.
Intermezzo promozionale ... continua la lettura dopo il box:
Se vuoi visitare il nostro sito dedicato alla certificazione internazionale di contenuti web in 10 lingue: